Как открыть референс в крита
Обновлено: 18.09.2024
Приступаем к рисованию!
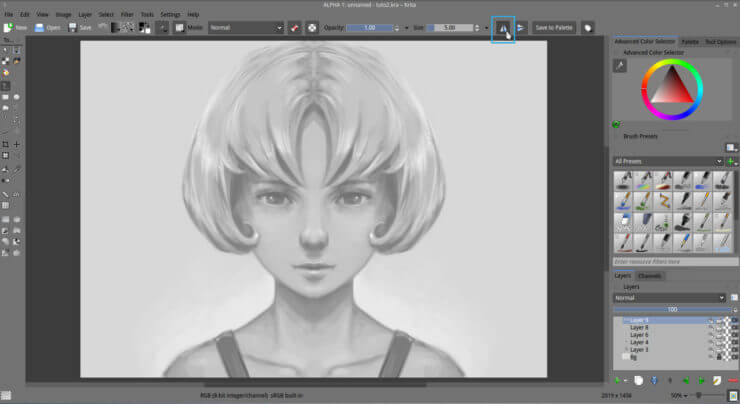
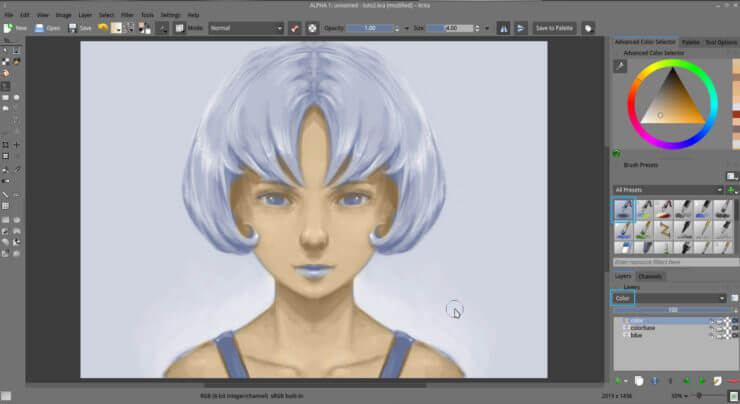
Откройте вашу работу, сохраненную после предыдущего этапа (черно-белый портрет). Установите масштаб в 50% и отцентрируйте холст относительно рабочего пространства окна. Не забудьте активировать режим горизонтального отзеркаливания соответствующей кнопкой на верхней панели.
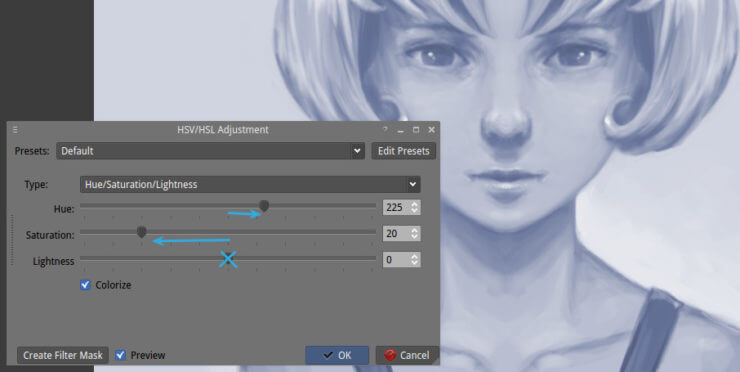
При помощи слайдеров Hue и Saturation задайте основной тон вашего изображения. Не используйте слайдер Lightness , оставьте его на значении 0 . В нашем примере было решено использовать синеватый оттенок. Для применения изменений не забудьте нажать на кнопку OK .
Продолжайте рисовать. Обратите внимание, что пипетка (клик мышью с зажатой клавишей Ctrl ) работает и при таком режиме смешивания, вы можете ее использовать. Также вы можете при необходимости удалять ненужные цветные области при помощи ластика ( E ), или обогащать свою цветовую палитру при помощи цветового круга (докер Advanced Color Selector ). Часто имеет смысл ограничивать себя ненасыщенными тонами, оставляя себе возможность добавить более насыщенные тона на финальных стадиях работы.
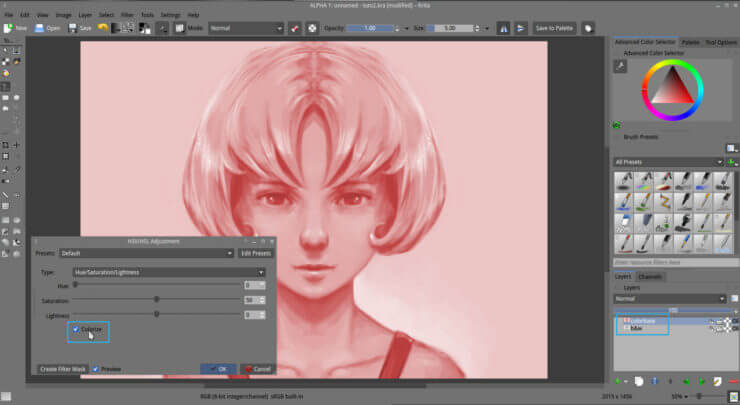
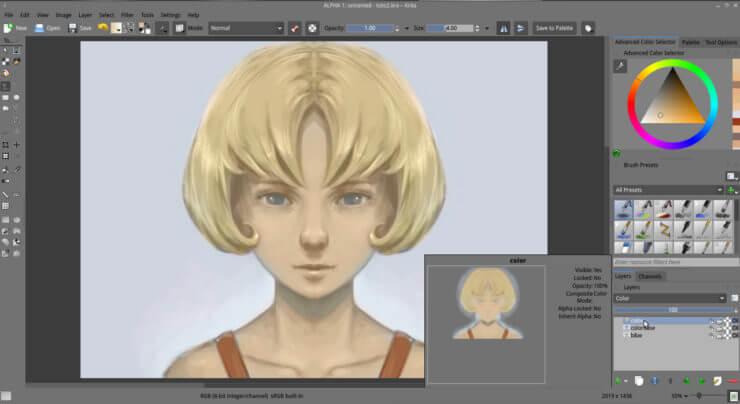
На скриншоте ниже вы можете видеть превью цветного слоя, которое поможет вам лучше понять работу, проделанную на этом слое. Подобное окошко всплывает, если задержать курсор над названием слоя.
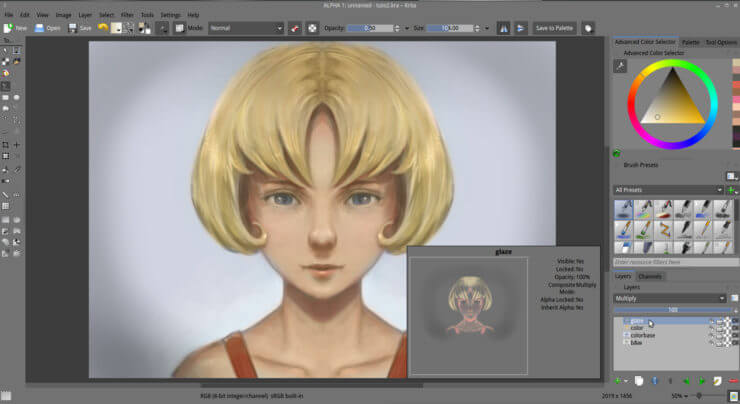
Приступайте к работе. Добавьте красных тонов к теням на коже, чтобы придать коже более натуральный вид. Сделайте более глубокими те места кожи, которые отражают меньше света. Также нужно добавить глубины теням на волосах. Поработайте над глазами и губами, этот процесс может чем-то напоминать процесс нанесения макияжа. При необходимости можете менять размер кисти, уменьшая ее для прорисовки более мелких деталей.
Помните, что этот режим смешивания делает обрабатываемые участки более темными. Шаг за шагом обрабатывайте все изображение (включая волосы, фон и прочее), пока не достигнете желаемого результата.
Этот этап идеален для добавления пятен, тату и узоров. Для сохранения простоты в этом уроке мы не будем рассматривать создание подобных элементов, но никто не мешает вам поэкспериментировать.
На этом все, этап раскрашивания закончен. Нашей целью было базовое раскрашивание работы. В уроке намеренно использовались простые цвета и базовые элементы. Но вы можете не сдерживать свою фантазию и добавить к полученному изображению мейкап, тату, синюю кожу, текстуру рептилии, цветные волосы и что угодно еще.
Надеюсь, что погружение в возможности Krita делает эту чудесную программу все более привлекательной для вас. Вы познаете силу возможностей, которые вы возможно раньше игнорировали. Опять же — практикуйтесь снова и снова до тех пор, пока вы не почувствуете полный комфорт при работе с описываемыми в этой статье техниками.
Финальное изображение этого урока пока все еще несовершенно, оно нуждается в доработке и еще большей детализации. Хотя, даже в таком виде картинка не лишена определенного шарма. Так или иначе, в следующей статье мы изучим способы придания изображению большей четкости и подправим некоторые неточности.
Понравилась статья? Поделитесь ссылкой с друзьями:
Однако в потоке новостей как-то затерялись известия о том, что в процессе Крита обзавелась функциями, которые давно ждали художники: быстрое редактирование выделений и удобный лайн-арт. В этой статье я бы хотел рассказать об этих нововведениях.
Лайн-арт — стабилизация пера с задержкой
Разработчики наконец-то позаботились об удобстве работы художников. Зачастую, процесс создания изображения состоит из следующих этапов:
1) Создание эскиза грубой кистью
2) Аккуратная обводка контуров изображения тонкой, но жесткой кистью.
3) Заливка цветом полученных областей.
Иллюстрация Wolthera van Hövell tot Westerflier
(многие могу заметить сходство с аналогичными инструментами Blender и zBrush)
Прямые линии
Более того, разработчики наконец-то переделали инструмент рисования прямых линий. Теперь он не только имеет предварительный просмотр отрисованной линии и доступен по нажатию клавиши ‘V’, но и позволяет контролировать силу нажатия во время ведения пера вдоль прямой. В этом заключается основное отличие от функционала, предлагаемого в MyPaint. Видео Timothee Giet:
Быстрое редактирование масок и выделений, изолированный режим клавишей Alt
Кроме того, теперь можно зажать клавишу Alt, щелкнуть на любом слое, и Крита войдет в режим изолированного редактирования слоя. Этот режим доступен для любых типов слоев, в том числе и глобальных выделений.
Программа для рисования Krita — это очень популярный графический редактор с открытым исходным кодом. В отличие от Inkscape, это не векторный редактор, а растровый и предназначен он, в первую очередь, не для редактирования и правки фото, а именно рисования собственных изображений с нуля.
Основной разработчик Krita — Баудевейн Ремпт, взялся за разработку своей программы из-за того, что его не устраивали все существовавшие на тот момент продукты, и получилось что-то действительно стоящее. Сейчас программа содержит множество кистей и позволяет нарисовать все что угодно. В этой статье мы рассмотрим как пользоваться Krita, что вы можете сделать с помощью этой программы, а также основные ее инструменты.
Установка Krita
Перед тем как перейти к использованию Krita, необходимо установить этот графический редактор. Это очень популярная программа и не только среди художников, поэтому вы можете получить ее очень просто. В Ubuntu программу можно установить из официальных репозиториев:
sudo apt install krita
В Red Hat и CentOS команда будет немного отличаться, но сути это не меняет:
sudo yum install krita
Если вы хотите установить Krita в Windows, а это тоже возможно, то вам нужно скачать файл установщика из официального сайта. Пока мы не подошли к подробностям, вы можете посмотреть видео с обзором возможностей Krita от одного из разработчиков:
Как пользоваться Krita?
Сразу нужно заметить, что рисовать мышью вам будет не совсем удобно, так как большинство художников используют для рисования специальный графический планшет, который позволяет учитывать не только направление движения, но и силу нажатия. Дальше мы рассмотрим как пользоваться Krita.
1. Интерфейс
Программа написана на Qt, но ее интерфейс выглядит нетипичным для таких приложений. Окно программы темное и чем-то напоминает Photoshop:
Для простоты работы давайте разделим окно на несколько областей и разберем зачем нужна каждая из них:
- Меню программы — находится в самом верху окна, здесь содержаться опции для обработки документов;
- Верхняя панель инструментов — сразу под меню находится панель инструментов, на которой вы можете настроить палитру, градиенты, текстуры, а также некоторые параметры кистей;
- Панель инструментов — находится по левому краю окна, здесь вы можете выбрать кисть для рисования;
- Рабочая область — здесь будет отображено, непосредственно, ваше изображение;
- Настройки кисти и слоев — область справа от рабочей области, позволяет менять различные настройки кисти;
- Статус бар — находится в самом низу окна, здесь отображается масштаб и прогресс рисования фигур.
Дальше рассмотрим как создать свое первое изображение.
2. Создание холста
В открывшемся окне необходимо выбрать один из шаблонов или указать ширину, высоту и цвет фона вручную:
Также можно выбирать прозрачные текстуры для рисования:
3. Использование кистей
Основа рисования в Krita — это использование различных кистей и их форм для составления различного вида фигур. На панели инструментов слева вы можете выбрать любой инструмент рисования. Здесь доступны линии, перо, прямоугольники, овалы, ломанные линии и другое:
Но нарисованы они могут быть по-разному. Кисти, которыми будет выполняться рисование можно выбрать на панели справа. Вы можете выбрать обычное рисование линии, закругление, различные штрихи и улучшения, точки, размытие и даже эффект огня. Поэкспериментируйте с кистями. Здесь есть очень много чего интересного:
Здесь же можно подобрать цвет. Наиболее часто используемые кисти можно выбрать на колесике, которое появляется при нажатии правой кнопки мыши:
Размер кисти можно выбрать на панели инструментов над рабочей областью. Здесь же можно выбрать непрозрачность при рисовании. Экспериментируйте с различными кистями и их размерами и комбинацией. Вы можете сделать все что захотите. Я нарисовал такую простенькую картинку за несколько минут:
4. Слои
Слои — это такая полезная вещь, с помощью которой вы можете группировать объекты на изображении и выполнять над ними различные действия независимо друг от друга, смотреть как изображение будет выглядеть без этих объектов или модифицировать их в любое время. В Krita слои реализованы намного лучше чем в Gimp. Здесь существует несколько типов слоев.
Управлять доступными слоями вы можете на панели справа. Только здесь нужно переключиться на вкладку слои. После выбора активного слоя все действия будут выполняться только на нем. Например, если мы добавим надпись, она отобразится уже на новом слое.
5. Фильтры Krita
Или использовать фильтры размытия и коррекции цветов.
6. Сохранение результата
Последнее, что нужно сделать после работы в программе, это сохранить то, что у вас получилось. По умолчанию программа сохраняет результат работы в формате *.kra:
В окне выбора папки вы можете также изменить формат, на более привычный для других программ, такой как jpeg или png:
Готово, теперь вы знаете в общих чертах как пользоваться программой Krita.
Выводы
В этой статье мы рассмотрели как рисовать в krita, что можно сделать в этой программе, а также основные моменты работы с ней. Для меня программа показалась проще в плане рисования чем тот же самый Gimp. Хотя здесь и не хватает некоторых инструментов для редактирования. Надеюсь, эта инструкция krita была полезной для вас.
Автоматическая многокрасочная безрастровая заливка при использовании техники Лайнарт в Крите (Цветовые фильтры).
Если по ходу вашей деятельности в графическом редакторе вы столкнулись с ситуацией многократного повторения операций выделения и заливки, то вы знаете сколько времени уходит на такой род деятельности. Однако есть более рациональный вариант. Предполагается, что вы уже знакомы с принципами работы со Штриховкой. Новички часто не видят разницы между штриховкой и простым рисунком.

Рисунок — обобщенное понятие. Поэтому при видимой похожести сравнивать Лайнарт с рисованием — это как сравнить желудь с вязанием. Лайнарт входит в процесс рисования и не предполагает работы с таким понятием как тон вообще. Технические рисунки (а эскизы для комиксов обычно и являются техническими рисунками) для концептов само собой предполагают наличие какого-то тона в основе.
Лайнарт (контур, штриховка, набросок) идет чисто линиями. Такой метод используется в мультяшной графике и, в принципе, сокращает время рисования, если уметь грамотно пользоваться всем арсеналом инструментов, таких как заливка, градиент и маски. Как известно, Лайнарт может быть и промежуточной стадией, и итоговой работой.
И если обводка кажется вам долговременной и мучительной пыткой, особенно, если на картинке много мелких деталей, значит у вас просто маловато опыта. При постоянной работе с этой техникой рука неизбежно набивается, и то, что сперва пугало своей недоступной для понимания многоступенчатостью представляется в один прекрасный день легким и приятным занятием. Так давайте потренируемся!
Как это работает?

Для работы нам понадобятся 2 слоя: один со штриховкой, второй с цветными пятнами. Проще говоря, программа теперь сама будет увеличивать размер каждого пятна до тех пор, пока он не встретит такое же расширяющееся пятно другого цвета, или не наткнется на шрих-границу. Такой принцип очень напоминает Заливку, но согласитесь, выделение Магической палочкой каждой области уже долгий и трудоемкий процесс, а назначение каждый раз нового цвета для заливки еще больше его затягивает. Еще одно немаловажное преимущество — это то, что не надо скрупулезно проверять выделенную область на замкнутость, раскрашивание такого рисунка допускает небольшие пропуски в контурах, даже пунктирные линии не препятствуют процессу.

Пошаговая инструкция по использованию автозаливки:
Откройте Kripta и создайте слой со штриховкой и слой с цветными пятнами.

На слое с цветными пятнами проставьте мазки нужного цвета по всему рисунку. Не забудьте пометить цветом фон рисунка в нескольких местах. Зачем это нужно, расскажу в конце урока.

В меню выберите пункт Фильтры — Запустить G’Mic-Qt…

Выберите из списка пункт Black&White — Colorize (comics).

Выберите ваш слой со штриховкой.

В строке Input выбираем значение Active&Below.
В строке Input layers задаем значение Lineart + Color spots.
В строке Output layers задаем значение Lineart + polated colors.

А вот и наш итоговый рисунок, выполненный быстро благодаря технике заливки сплошным цветом.

Немного полезной информации:
В результате получается изображение на одном единственном слое. Вы можете использовать Магическую палочку или другой инструмент выделения чтобы расщепить цветовые зоны на отдельные слои. Главное, не забудьте сгруппировать слои в один после внесения финальных правок перед окончанием работы.
Подготовка штрихового рисунка
Итак, у вас есть классный чёрный рисунок на белом фоне, и теперь вы хотите его раскрасить! Целью этого урока будет окрашивание вашего штрихового рисунка (line-art в оригинале, в дальнейшем я буду переводить это словосочетание как контурили контурный рисунок — прим. пер.) в плоские цвета. Так что пока никаких затенений. Мы рассмотрим некоторые методы для подготовки контурного рисунка, и мы будем размещать каждый цвет на отдельном слое, чтобы можно было легко получить доступ к каждому цвету при добавлении затенения.
Поместите новый слой под слой, содержащий контурный рисунок (перетащите или используйте для этого стрелки вверх/вниз) и порисуйте на нём…

… И заметьте, что ничего не происходит. Это потому, что белый цвет не прозрачен. Вы бы этого и не хотели, как же без него можно было бы сделать убедительные блики? Итак, что мы в первую очередь должны сделать для раскрашивания нашего рисунка — это подготовить наши контуры. Существует несколько способов сделать это, каждый со своими возможностями.
Режим наложения Умножить
Как правило, чтобы получить черно-белый контур, пригодный для раскрашивания, можно задать режим наложения для слоя с контурами на умножение. Сделайте это, выбрав слой и перейдя в раскрывающемся списке, на котором написано Нормальный, к пункту Умножение.

И тогда вы сможете увидеть свои цвета!
Однако, Умножение не является идеальным решением. Например, если во время какой-либо магии редактирования изображения я перекрашу контур в голубой цвет, это приведёт к следующему:

Это связано с тем, что режим Умножение буквально умножает цвета. В нём используется математика!
Сначала он получает значения яркости RGB-каналов, а затем делит их на максимальное значение (так как у нас 8 бит, то это 255), процесс, называемый нормализацией. Затем он переножает нормированные значения. Наконец, он снова умножает полученное на 255, чтобы получить окончательный результат.

Красный крит – это многократно усиленный урон, который достигается за счет высокого шанса критического удара.
Каждое оружие в Warframe имеет свой показатель шанса критического удара. Поэтому стабильно получать красные криты получится не на любом оружии. Прежде все, стоит разобраться, откуда берутся красные криты.
Расчет шанса критического удара
Согласно вики, формула шанса критического урона выглядит так:
- Шанс критического удара = (базовый шанс крита) * (1 + модификатор)
- Базовый шанс крита – начальный показатель шанса критического удара конкретного оружия
- Модификатор – множитель, полученный из экипированных модов.
Расчет силы критического удара
Формула критического урона выглядит следующим образом:
- Критический урон = (финальный урон) * (базовый множитель силы крита) * (1 + модификатор)
- Финальный урон – окончательный урон по мобу с учетом его брони и прочих сопротивлений
- Базовый множитель силы крита – начальный показатель силы критического удара, который варьируется в зависимости от оружия
- Модификатор – множитель, полученные от экипированных модов
Откуда берутся красные криты
Но что будет, если шанс крита станет выше 100%?
У критического удара в Warframe множество уровней. За каждые 100% шанса критического удара крит-урон усиливается еще дополнительно на 100% и меняет цвет. Например, если шанс крита 150%, то в 100% случаев будет наносится обычный (желтый) критический удар, а с вероятностью 50% — оранжевый крит следующего уровня, усиленный вдвое относительно желтого.
Чаще всего игроки имеют дело только с первыми тремя уровнями критических ударов:
- Желтый – шанс крита меньше или равен 100% – обычный крит-урон
- Оранжевый – шанс крита 100-200% – крит-урон х2
- Красный (ур. 1) – шанс крита 200-300% – крит-урон х3
- Красный (ур. 2) – шанс крита 300-400% – крит-урон х4
- И так далее…
Рассчитывается это дело по формуле:
- Крит-урон = финальный урон * (уровень крита * (итоговый множитель крита — 1) + 1)
- Финальный урон – окончательный урон по мобу с учетом его брони и прочих сопротивлений
- Уровень крита – степень силы критического удара
- Итоговый множитель крита – показатель силы критического удара с учетом всех модификаторов
Получается, если начать разгонять шанс крита Дестрезы, можно получить следующие множители силы крита:
То есть при 1000 финального урона мобу и шансе крита 250%, гарантированно будет наносится оранжевый крит силой 10400, но с вероятностью 50% он перейдет в красный крит первого уровня с уроном 15100.
Теперь к практике.
Как сделать красные криты на оружии ближнего боя
Проще всего красные криты можно получить на оружии ближнего боя. Однако для этого понадобятся несколько редких модов, которые могут стать проблемой для новичков:
- Приток крови (+60% к шансу критического удара за каждый множитель счетчика комбо)
- Закалка жертвы (+220% к шансу критического удара)
- Мод разлома с модификатором шанса крита
Рассмотрим пример бюджетного билда на Дестрезу прайм. Не воспринимайте его как руководство к действию – он создан только для демонстрации.


Как мы помним из таблицы выше, сила критического удара Дестрезы для красных критов 1-го уровня равна 15.1, а второго – 19.8.
Неочевидные хитрости (красные криты 3-4 уровней)
Здорово. Но кто сказал, что нельзя увеличить шанс крита еще выше?
Хитрость тут в том, что для работы этого комплекта ни один из модов совершенно необязательно устанавливать в оружие. Больше того: их даже не обязательно устанавливать в варфрейм!

Дело в том, что оружие стража Гелиос Деконструктор Прайм считается оружием ближнего боя, и при установке в него модов гладиатора бонус комплекта (только бонус комплекта – не бонусы самих модов) распространится и на оружие варфрейма – нашу подопытную Дестрезу. Уже этого прироста в 30% хватит, чтобы при счетчике комбо х12 периодически вылетали красные криты.

Конечно, большую часть урона срезает броня моих подопытных пулеметчиков. Но не верьте маленьким цифрам. Мобы 150 уровня рассыпаются, как печенье, от первого же тика кровотечения, которое вызывает статус разреза, и на которое влияет множитель критического удара. На более мощном оружии криты, конечно, будут намного сильнее.
Как сделать красные криты на основном оружии
С основным оружием дело обстоит несколько сложнее. Бонусы комбо на него не распространяются, поэтому мод разлома с шансом крита нужен в любом случае.
Лучше всего использовать оружие, у которого шанс крита наиболее высокий. В качестве примера покажу свой билд на винтовку Чаккхар Кува, которую я использовал для прохождения стального пути.


Неочевидные хитрости для красных критов
Чтобы получить красные криты на таком оружии, нужно использовать карательный комплект модов. Он состоит из 6 модов, что в сумме дает 30% шанс усилить критическое попадание на 1 уровень. Это значит, что с вероятностью 30% желтый крит может стать оранжевым, а оранжевый – красным.
Как и в случае с оружием ближнего боя, 4 мода комплекта карателя можно установить в оружие стража, а остальные 2 – в варфрейма. Бонус все равно будет работать на ваше основное оружие и приведет к усилению критов.




Как результат – стабильные красно-оранжевые криты, разрушительный урон по области и комфортный отстрел даже самых бронированных мобов стального пути.
Как выбрать оружие для разгона критов
Собственно, одну из лучших пушек для разгона критов вы уже видели – это Чаккхар Кува. Но есть и много других видов основного оружия, пригодных для получения красных критов – например, луки Страх и Ленц. Таким же способом можно получить усиленные криты и на оружии с меньшим шансом крита, однако для этого оно должно обладать высокой синергией с модами разлома.
Поделитесь своими впечатлениями об этих механиках в комментариях. Тысячам наших читателей будет интересно узнать ваше мнение. Доброй охоты! 😉
Чтобы сразу заинтересовать читателя этим продуктом СПО (свободного программного обеспечения) озвучу побудительный мотив основного разработчика программы Баудевейна Ремпта, голландского инженера-программиста, всю сознательную жизнь увлекающегося изобразительным искусством. Так вот, он был неудовлетворен тем, что в начале двухтысячных годов не было еще достойного бесплатного конкурента проприетарным (платным) графическим редакторам. Его также не удовлетворял принципиальный подход к рисованию в таких приложениях как Adobe Photoshop, Corel Painter и GIMP. И Баудевейн решил написать свою программу. Правда, потом присоединился к существующему проекту. И работа над Krita в 2002 году закипела с новой силой и новым подходом. Что же получилось? А получилось очень удачное решение для художников и фотографов.

Особенности
Кисти. Сам по себе этот инструмент типичен для любой программы рисования. В Крите очень много кистей, имитирующих инструменты художника, в том числе оригинальных только для этой программы кистей. Суперфункциональное окно выбора, настройки и создания кистей. В этом окне все кисти сгруппированы по назначению, очень много регулировок. и, что самое приятное, есть область для эксперимента, в которой можно порисовать кистью с только что измененными параметрами, не загрязняя рабочий холст. Есть спецкисти для смешивания цветов - в их названии присутствует суффикс Mix. Есть кисти, зависящие от скорости движения, от нажима. Ластик также представлен в виде кисти.
Слои. С различными вариантами наложения друг на друга. Слои могут быть растровые, векторные, слои-фильтры. Поддерживается вложенность слоев в папки. Прозрачность слоя легко регулируется.
Цвет. Встроенная система управления цветом, поддерживает преобразование цветового пространства, RGB, CMYK и L*A*B, и т.д.
Создание фонов. Создание изображений для фонов интернет-страниц или рабочих столов. Просто нажмите клавишу [W] и ваш холст будет размножен по рабочему окну (только в качестве вспомогательной визуализации). Теперь, проводя линию вправо-вверх наискосок за границы рисунка, линия будет появляться слева-внизу и ваша задача сведется лишь к тому, чтобы конец линии плавно лег на ее начало. К слову, на нашем сайте есть удобная программа Pattern Cooler для создания фонов, которая работает прямо в браузере.
Трансформации. Очень удобный и функциональный инструмент для издевательства над вашим изображением. Узлы деформации можно создавать самому.
Маски и альфа-каналы. Поддерживаются. С их помощью можно гибко отображать только нужные участки изображения (маски) или нужный диапазон цвета (альфа-каналы), не подвергая изменениям само изображение.
Быстрое меню. По правой кнопкой мыши - быстрый доступ к цветовому колесу, истории цвета и любимым кистям.
Dockers. Панели инструментов настраиваются и по списку вкладок, и по наличию функциональных кнопок. Можно перетаскивать вкладки/панели и скрывать. Тут сразу подскажу, что всегда полезная вкладка Tool Options, на которой находятся настройки активного инструмента, по умолчанию расположена в нижнем правом окне рядом со вкладками слоев и кистей.
Анимация. В программе можно создать покадровую анимацию, если выбрать рабочее пространство Animation по кнопке, расположенной в верхнем правом углу. После этого внизу появится шкала времени, на которой будут располагаться ваши кадры. Посмотрите справку по работе с анимацией по этой ссылке.
Файлы. Широкая поддержка форматов графических файлов, в том числе GIMP, Adobe Photoshop, RAW.
Макросы. Можно записать последовательность действий и сохранить этот сценарий обработки изображения для повторного использования в других изображениях. В Photoshop с макросами работать, прочем, удобнее.
Автосохранение. Частота срабатывания регулируется в настройках программы.
Кросс-платформенность. Работает в различных дистрибутивах GNU/Linux, FreeBSD, Windows и Mac OSX.
Сетевое хранилище. Прямо из программы можно обратиться за ресурсами, такими как кисти, градиенты, текстуры и др., созданными другими пользователями.
Скриншоты
Общие впечатления
При первом знакомстве с самой программой (рисование, обработка фото, создание фона) и с ее разработчиками (чтение интервью с ними), она произвела серьезное впечатление. Пользователи, ищущие бесплатную замену Photoshop, безусловно, будут выбирать между Krita и GIMP. С эстетической точки зрения Krita выигрывает. И набор кистей Криты людям с художественным вкусом понравится больше чем в Гимпе. Еще выбор программы зависит от задачи. Опыт показывает, что целесообразно в своем арсенале иметь несколько однотипных программ, потому что в каждой из них найдется фича, реализованная лучше, чем у конкурентов. Вообще, Krita часто позиционируется как программа для художников, работающих с графическими планшетами. Программа пользуется авторитетом в среде профессиональных игровых художников.
Если говорить о замеченных недостатках, то Krita мне кажется тяжеловесной программой: запускается дольше даже, чем Фотошоп, а один раз зависла после получасовой работы с ней.

Приступаем к рисованию!
Откройте вашу работу, сохраненную после предыдущего этапа (черно-белый портрет). Установите масштаб в 50% и отцентрируйте холст относительно рабочего пространства окна. Не забудьте активировать режим горизонтального отзеркаливания соответствующей кнопкой на верхней панели.


При помощи слайдеров Hue и Saturation задайте основной тон вашего изображения. Не используйте слайдер Lightness , оставьте его на значении 0 . В нашем примере было решено использовать синеватый оттенок. Для применения изменений не забудьте нажать на кнопку OK .


Продолжайте рисовать. Обратите внимание, что пипетка (клик мышью с зажатой клавишей Ctrl ) работает и при таком режиме смешивания, вы можете ее использовать. Также вы можете при необходимости удалять ненужные цветные области при помощи ластика ( E ), или обогащать свою цветовую палитру при помощи цветового круга (докер Advanced Color Selector ). Часто имеет смысл ограничивать себя ненасыщенными тонами, оставляя себе возможность добавить более насыщенные тона на финальных стадиях работы.
На скриншоте ниже вы можете видеть превью цветного слоя, которое поможет вам лучше понять работу, проделанную на этом слое. Подобное окошко всплывает, если задержать курсор над названием слоя.

Приступайте к работе. Добавьте красных тонов к теням на коже, чтобы придать коже более натуральный вид. Сделайте более глубокими те места кожи, которые отражают меньше света. Также нужно добавить глубины теням на волосах. Поработайте над глазами и губами, этот процесс может чем-то напоминать процесс нанесения макияжа. При необходимости можете менять размер кисти, уменьшая ее для прорисовки более мелких деталей.
Помните, что этот режим смешивания делает обрабатываемые участки более темными. Шаг за шагом обрабатывайте все изображение (включая волосы, фон и прочее), пока не достигнете желаемого результата.
Этот этап идеален для добавления пятен, тату и узоров. Для сохранения простоты в этом уроке мы не будем рассматривать создание подобных элементов, но никто не мешает вам поэкспериментировать.


На этом все, этап раскрашивания закончен. Нашей целью было базовое раскрашивание работы. В уроке намеренно использовались простые цвета и базовые элементы. Но вы можете не сдерживать свою фантазию и добавить к полученному изображению мейкап, тату, синюю кожу, текстуру рептилии, цветные волосы и что угодно еще.

Надеюсь, что погружение в возможности Krita делает эту чудесную программу все более привлекательной для вас. Вы познаете силу возможностей, которые вы возможно раньше игнорировали. Опять же — практикуйтесь снова и снова до тех пор, пока вы не почувствуете полный комфорт при работе с описываемыми в этой статье техниками.
Финальное изображение этого урока пока все еще несовершенно, оно нуждается в доработке и еще большей детализации. Хотя, даже в таком виде картинка не лишена определенного шарма. Так или иначе, в следующей статье мы изучим способы придания изображению большей четкости и подправим некоторые неточности.
Понравилась статья? Поделитесь ссылкой с друзьями:
Однако в потоке новостей как-то затерялись известия о том, что в процессе Крита обзавелась функциями, которые давно ждали художники: быстрое редактирование выделений и удобный лайн-арт. В этой статье я бы хотел рассказать об этих нововведениях.
Лайн-арт — стабилизация пера с задержкой
Разработчики наконец-то позаботились об удобстве работы художников. Зачастую, процесс создания изображения состоит из следующих этапов:
1) Создание эскиза грубой кистью
2) Аккуратная обводка контуров изображения тонкой, но жесткой кистью.
3) Заливка цветом полученных областей.

Иллюстрация Wolthera van Hövell tot Westerflier
(многие могу заметить сходство с аналогичными инструментами Blender и zBrush)
Прямые линии
Более того, разработчики наконец-то переделали инструмент рисования прямых линий. Теперь он не только имеет предварительный просмотр отрисованной линии и доступен по нажатию клавиши ‘V’, но и позволяет контролировать силу нажатия во время ведения пера вдоль прямой. В этом заключается основное отличие от функционала, предлагаемого в MyPaint. Видео Timothee Giet:
Быстрое редактирование масок и выделений, изолированный режим клавишей Alt
Кроме того, теперь можно зажать клавишу Alt, щелкнуть на любом слое, и Крита войдет в режим изолированного редактирования слоя. Этот режим доступен для любых типов слоев, в том числе и глобальных выделений.
Программа для рисования Krita — это очень популярный графический редактор с открытым исходным кодом. В отличие от Inkscape, это не векторный редактор, а растровый и предназначен он, в первую очередь, не для редактирования и правки фото, а именно рисования собственных изображений с нуля.
Основной разработчик Krita — Баудевейн Ремпт, взялся за разработку своей программы из-за того, что его не устраивали все существовавшие на тот момент продукты, и получилось что-то действительно стоящее. Сейчас программа содержит множество кистей и позволяет нарисовать все что угодно. В этой статье мы рассмотрим как пользоваться Krita, что вы можете сделать с помощью этой программы, а также основные ее инструменты.
Установка Krita
Перед тем как перейти к использованию Krita, необходимо установить этот графический редактор. Это очень популярная программа и не только среди художников, поэтому вы можете получить ее очень просто. В Ubuntu программу можно установить из официальных репозиториев:
sudo apt install krita
В Red Hat и CentOS команда будет немного отличаться, но сути это не меняет:
sudo yum install krita
Если вы хотите установить Krita в Windows, а это тоже возможно, то вам нужно скачать файл установщика из официального сайта. Пока мы не подошли к подробностям, вы можете посмотреть видео с обзором возможностей Krita от одного из разработчиков:
Как пользоваться Krita?
Сразу нужно заметить, что рисовать мышью вам будет не совсем удобно, так как большинство художников используют для рисования специальный графический планшет, который позволяет учитывать не только направление движения, но и силу нажатия. Дальше мы рассмотрим как пользоваться Krita.
1. Интерфейс
Программа написана на Qt, но ее интерфейс выглядит нетипичным для таких приложений. Окно программы темное и чем-то напоминает Photoshop:

Для простоты работы давайте разделим окно на несколько областей и разберем зачем нужна каждая из них:
- Меню программы — находится в самом верху окна, здесь содержаться опции для обработки документов;
- Верхняя панель инструментов — сразу под меню находится панель инструментов, на которой вы можете настроить палитру, градиенты, текстуры, а также некоторые параметры кистей;
- Панель инструментов — находится по левому краю окна, здесь вы можете выбрать кисть для рисования;
- Рабочая область — здесь будет отображено, непосредственно, ваше изображение;
- Настройки кисти и слоев — область справа от рабочей области, позволяет менять различные настройки кисти;
- Статус бар — находится в самом низу окна, здесь отображается масштаб и прогресс рисования фигур.
Дальше рассмотрим как создать свое первое изображение.
2. Создание холста
Вы не можете приступить к рисованию сразу после запуска программы. Сначала вам нужно создать холст нужного размера с нужным заполнением. Для этого откройте меню "Файл" и выберите пункт "Создать":

В открывшемся окне необходимо выбрать один из шаблонов или указать ширину, высоту и цвет фона вручную:

Также можно выбирать прозрачные текстуры для рисования:

3. Использование кистей
Основа рисования в Krita — это использование различных кистей и их форм для составления различного вида фигур. На панели инструментов слева вы можете выбрать любой инструмент рисования. Здесь доступны линии, перо, прямоугольники, овалы, ломанные линии и другое:

Но нарисованы они могут быть по-разному. Кисти, которыми будет выполняться рисование можно выбрать на панели справа. Вы можете выбрать обычное рисование линии, закругление, различные штрихи и улучшения, точки, размытие и даже эффект огня. Поэкспериментируйте с кистями. Здесь есть очень много чего интересного:


Здесь же можно подобрать цвет. Наиболее часто используемые кисти можно выбрать на колесике, которое появляется при нажатии правой кнопки мыши:

Размер кисти можно выбрать на панели инструментов над рабочей областью. Здесь же можно выбрать непрозрачность при рисовании. Экспериментируйте с различными кистями и их размерами и комбинацией. Вы можете сделать все что захотите. Я нарисовал такую простенькую картинку за несколько минут:
4. Слои
Слои — это такая полезная вещь, с помощью которой вы можете группировать объекты на изображении и выполнять над ними различные действия независимо друг от друга, смотреть как изображение будет выглядеть без этих объектов или модифицировать их в любое время. В Krita слои реализованы намного лучше чем в Gimp. Здесь существует несколько типов слоев.
Вы можете создать слой из меню "Слой" — "Создать":

Управлять доступными слоями вы можете на панели справа. Только здесь нужно переключиться на вкладку слои. После выбора активного слоя все действия будут выполняться только на нем. Например, если мы добавим надпись, она отобразится уже на новом слое.
5. Фильтры Krita
В плане фильтров программа для рисования krita тоже не уступает Gimp. С помощью меню "Фильтры" вы можете выбрать один из поддерживаемых фильтров для улучшения вашего рисунка. Например, можно выбрать различные художественные фильтры для подражания работе кистью и красками:

Или использовать фильтры размытия и коррекции цветов.
6. Сохранение результата
Последнее, что нужно сделать после работы в программе, это сохранить то, что у вас получилось. По умолчанию программа сохраняет результат работы в формате *.kra:

Необходимо открыть меню "Файл" и выбрать "Сохранить". Затем выберите папку для сохранения:

В окне выбора папки вы можете также изменить формат, на более привычный для других программ, такой как jpeg или png:


Готово, теперь вы знаете в общих чертах как пользоваться программой Krita.
Выводы
В этой статье мы рассмотрели как рисовать в krita, что можно сделать в этой программе, а также основные моменты работы с ней. Для меня программа показалась проще в плане рисования чем тот же самый Gimp. Хотя здесь и не хватает некоторых инструментов для редактирования. Надеюсь, эта инструкция krita была полезной для вас.
Читайте также:

